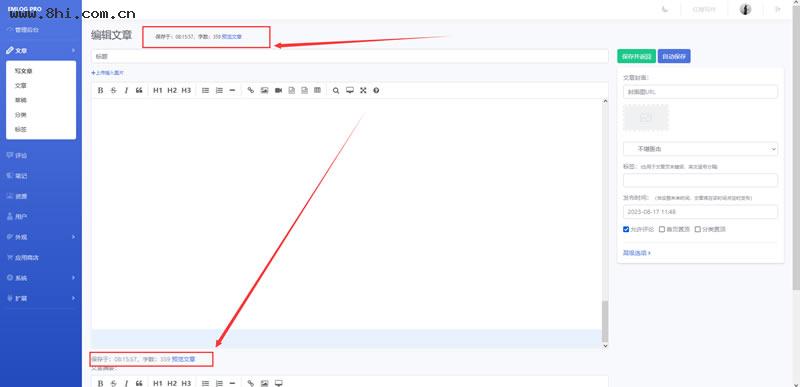
具体修改后如图:具体到保存了多少秒!同时显示字数有多少,非常方便大家查看自己文章!修改教程:打开文件:/admin/views/article_write.php,找到代码:<label
具体修改后如图:

具体到保存了多少秒!
同时显示字数有多少,非常方便大家查看自己文章!
修改教程:
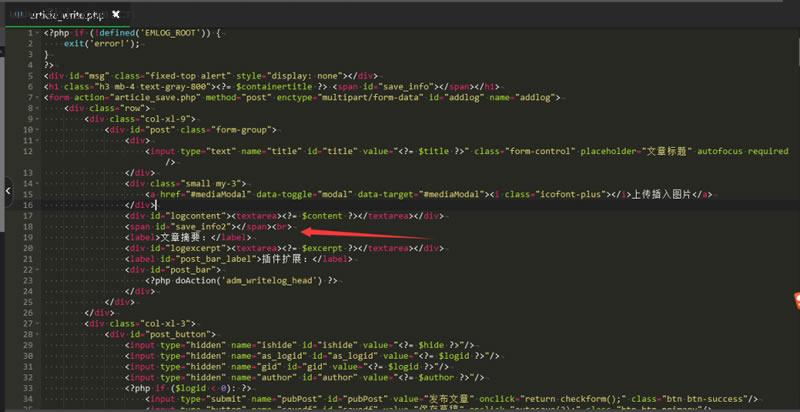
打开文件:/admin/views/article_write.php,找到代码:
<label>文章摘要:</label>
大概18行!
在这段代码上面增加一串代码:
<span id="save_info2"></span><br>
修改后截图为:

第二步修改
打开文件,/admin/views/js/common.js,找到函数autosave
将函数替换为:
function autosave(act) {
const nodeid = "as_logid";
const timeout = 60000;
const url = "article_save.php?action=autosave";
const alias = $.trim($("#alias").val());
const content = Editor.getMarkdown();
let ishide = $.trim($("#ishide").val());
if (ishide === "") {
$("#ishide").val("y")
}
if (alias != '' && 0 != isalias(alias)) {
$("#msg").show().html("链接别名错误,自动保存失败");
if (act 0) {
setTimeout("autosave(1)", timeout);
}
return;
}
// 编辑发布状态的文章时不自动保存
if (act 1 && ishide 'n') {
return;
}
// 内容为空时不自动保存
if (act 1 && content == "") {
setTimeout("autosave(1)", timeout);
return;
}
// 距离上次保存成功时间小于一秒时不允许手动保存
if ((new Date().getTime() - Cookies.get('em_saveLastTime')) < 1000 && act != 1) {
alert("请勿频繁操作!");
return;
}
const btname = $("#savedf").val();
$("#savedf").val("正在保存中...");
$('title').text('[保存中] ' + titleText);
$("#savedf").attr("disabled", "disabled");
$.post(url, $("#addlog").serialize(), function (data) {
data = $.trim(data);
var isresponse = /.*autosave\_gid\:\d+\_.*/;
if (isresponse.test(data)) {
const getvar = data.match(/_gid:([\d]+)_/);
const logid = getvar[1];
const d = new Date();
const h = d.getHours();
const m = d.getMinutes();
const s = d.getSeconds();
const tm = (h < 10 ? "0" + h : h) + ":" + (m < 10 ? "0" + m : m) + ":" + (s < 10 ? "0" + s : s); // 添加秒数
const contentWithoutNewlines = content.replace(/\n/g, ""); // 移除换行符
const wordCount = contentWithoutNewlines.length; // 统计文章字数
$("#save_info").html("保存于:" + tm + ",字数:" + wordCount + " <a href=\"../?post=" + logid + "\" target=\"_blank\">预览文章</a>");
$("#save_info2").html("保存于:" + tm + ",字数:" + wordCount + " <a href=\"../?post=" + logid + "\" target=\"_blank\">预览文章</a>");
$('title').text('[保存成功] ' + titleText);
articleTextRecord = $("#addlog textarea[name=logcontent]").val(); // 保存成功后,将原文本记录值替换为现在的文本
Cookies.set('em_saveLastTime', new Date().getTime()); // 把保存成功时间戳记录(或更新)到 cookie 中
$("#" + nodeid).val(logid);
$("#savedf").attr("disabled", false).val(btname);
} else {
$("#savedf").attr("disabled", false).val(btname);
$("#save_info").html("保存失败,可能文章不可编辑或达到每日发文限额").addClass("alert-danger");
$('title').text('[保存失败] ' + titleText);
}
});
if (act == 1) {
setTimeout("autosave(1)", timeout);
}
}
替换后,保存即可!
粉丝
0
关注
0
收藏
0